HTML Headers Definition
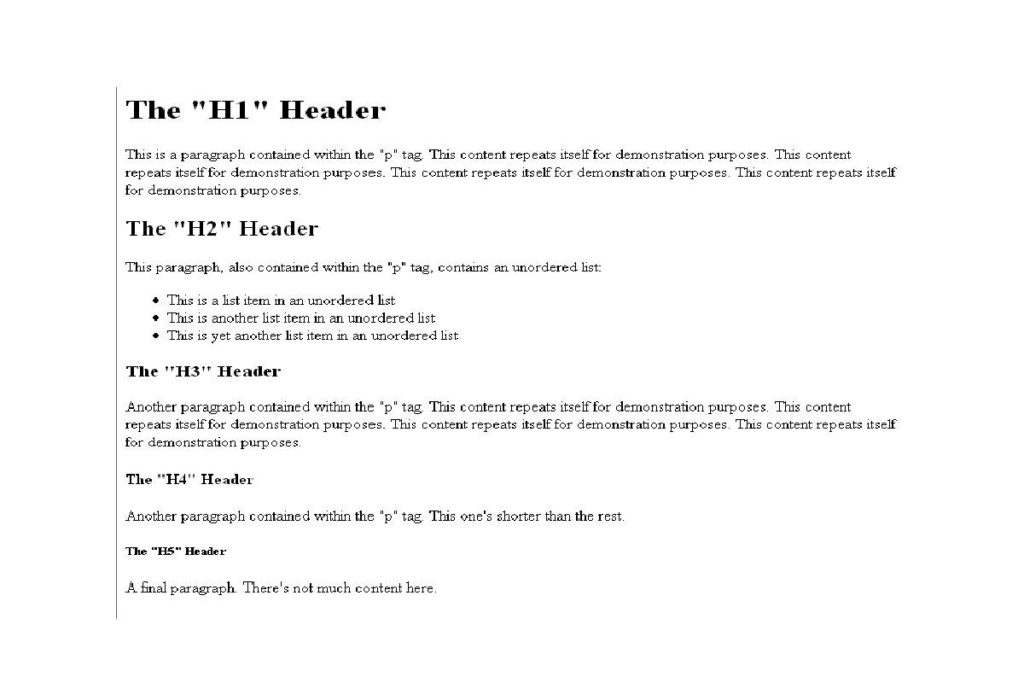
HTML Headers used to define the page title. Headers define with, where n is a number between 1 and 6 that determines the order of the header.
Headers play a critical role in the HTML structure. An HTML file is a combination of data that establishes the hierarchical structure of the website, where the header is the first step for all other commands.
The HTML file contains only one “H1 header”; however, the others can use more than once.
Each header begins with and must close with and the title content placed in the middle of the two commands.
What are headers for?
The headers organize the structure and establish a hierarchical order in the HTML files, and inform the browser about what data to display.
Headers formatted using CSS files that serve to separate content from formatting.
It is mandatory to use the “headers” so that the texts can be displayed.
Most importantly: An organized and clear structure of HTML files offers benefits not only for the webmaster. But also for users and search engines as they offer essential information to the user about the content and make it easier for them to select what is of interest to you. And also, search engines receive valid source code with relevant keywords that summarize the content.
What is Relevance to SEO?
The headers are essential for search engines since they are used to identify keywords that have a leading role in the content and format of the website.
- Headers usually summarize the content, and therefore it is recommended to use relevant keywords.
- However, using too many keywords should be avoided under all circumstances as this practice is penalized and is called Keyword Stuffing.
- The importance of the header establishes with the numbers, 1 is the most important and 6 the least important. Also, the higher the header is on a page, the more critical it is.
- There are some theories about the impact of keywords in headings regarding positioning.
- Changes made to the H2 header tag rumored to have a greater impact than the others.
- However, the changes that should always make to improve the user experience and usability of the website and not only to improve the positioning.
Also Read: What is an Internal SalesForce? – Definition, Types, and Force